Experience with ChatGPT
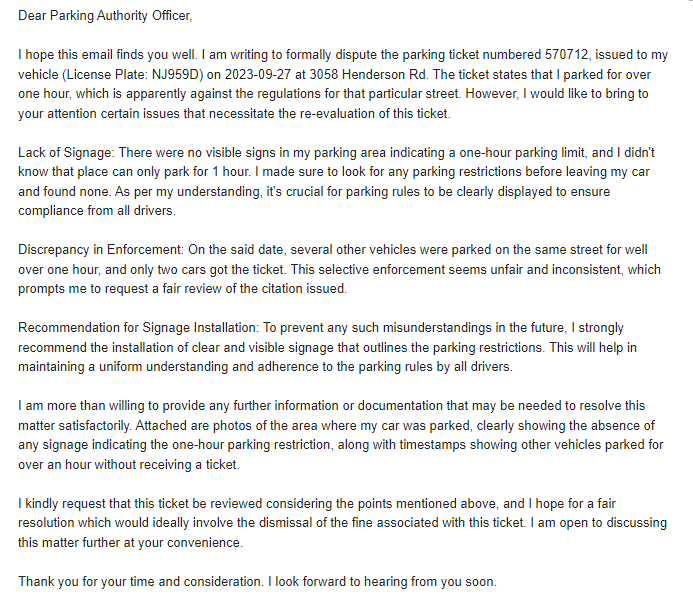
AI applications have become powerful tools in study and work. I used ChatGPT in many activities like grammar improvements and language translating, but my most notable experience was when I received a parking ticket for exceeding a 1-hour parking limit, although I was certain that there were no signs indicating such a 1-hour restriction. To address this ticket, I turned to ChatGPT to help me draft a dispute email to the District of Oak Bay.
The email written with the assistance of ChatGPT was exceptional in its clarity and logic. It presented my argument in a structured manner, using precise language and incorporating clear evidence to support my case. This well-constructed email played a crucial role in my successful dispute over the parking ticket, demonstrating the practical utility of AI in navigating everyday challenges.
So far, ChatGPT is the primary AI application I have experience with. Its ability to understand and generate natural language has proven extremely useful, particularly in situations requiring detailed written communication.


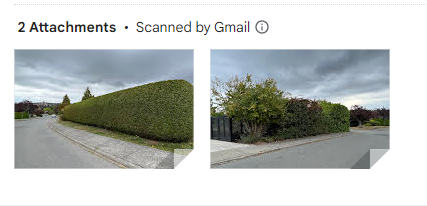
(Above pictures are the email I used to send district of Oak Bay)
Use ChatGPT to generate Graph
It has been observed that when a photograph is inputted into ChatGPT with a request to generate a graph based on the visual data, the tool does not produce a graph. This is due to ChatGPT’s design, which primarily processes and responds to textual input rather than visual data. However, when provided with textual descriptions or information, ChatGPT demonstrates the capability to generate text-based graphs. This underscores ChatGPT’s proficiency in handling and responding to textual data while highlighting its limitations in direct image processing.
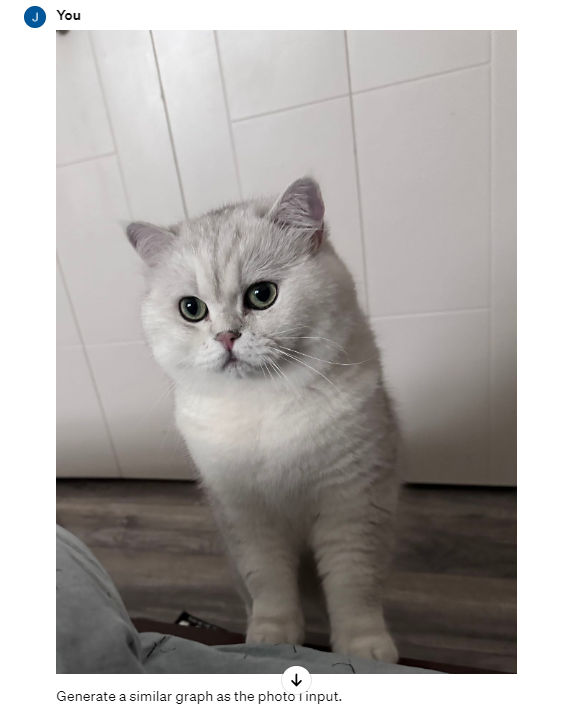
I first inputted a photo of my cat and asked ChatGPT to generate a similar graph. Obiously, It failed.


Therefore, I inputted the photo of my cat and asked ChatGPT to describe what the photo looks like, then use the description to generate a cat’s graph.

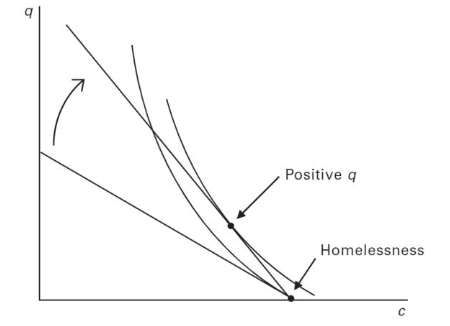
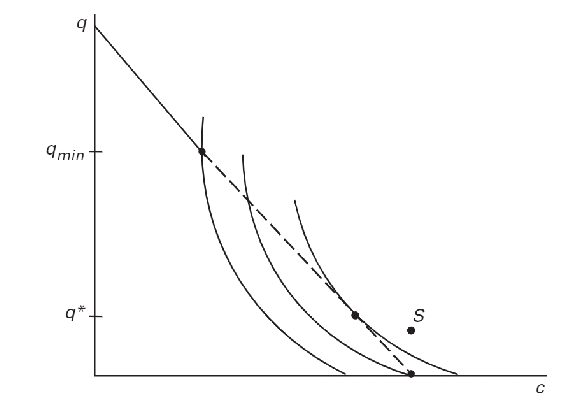
Finally, I got the following graph,

While ChatGPT can generate images based on textual descriptions, there is still room for improvement in terms of accuracy as specific characteristics might not always be fully captured compared to the original photograph.
(OpenAI, 2023)
Pros and Cons of AI
Pros:
- AI has significantly contributed to the convenience of human life. For instance, AI’s application in healthcare has already benefited the public; it can analyze vast amounts of data in a short time, accurately diagnose conditions, and identify the best treatment plans. In the realm of autonomous driving, AI not only alleviates human burden but also substantially reduces the rate of accidents.
- AI propels societal advancement. With the application of AI, industries have seen a significant increase in production efficiency, liberating humans from repetitive, menial tasks and high-risk occupations. This liberation affords people more freedom of choice, allowing them to devote their energy to more meaningful pursuits.
Cons:
- As AI robots become more widespread, industries that rely on physical labor are at risk of experiencing large-scale unemployment. AI robots do not make mistakes, do not tire, do not require rest, and do not need wages, making them fully capable of performing most tasks.
- The advancement of AI poses a potential grave threat to human society, and we must be vigilant about the rise of AI. Stephen Hawking once said, “The development of full AI could spell the end of the human race.” Without active intervention and guidance in the development of AI, it might completely replace human society, rendering humans obsolete in an AI-dominated world.

Reference
OpenAI. (2023, Nov. 24). [ChatGPT response to generate the graph]. https://chat.openai.com/













Recent Comments